Программа: Adobe Photoshop
Конечное изображение:

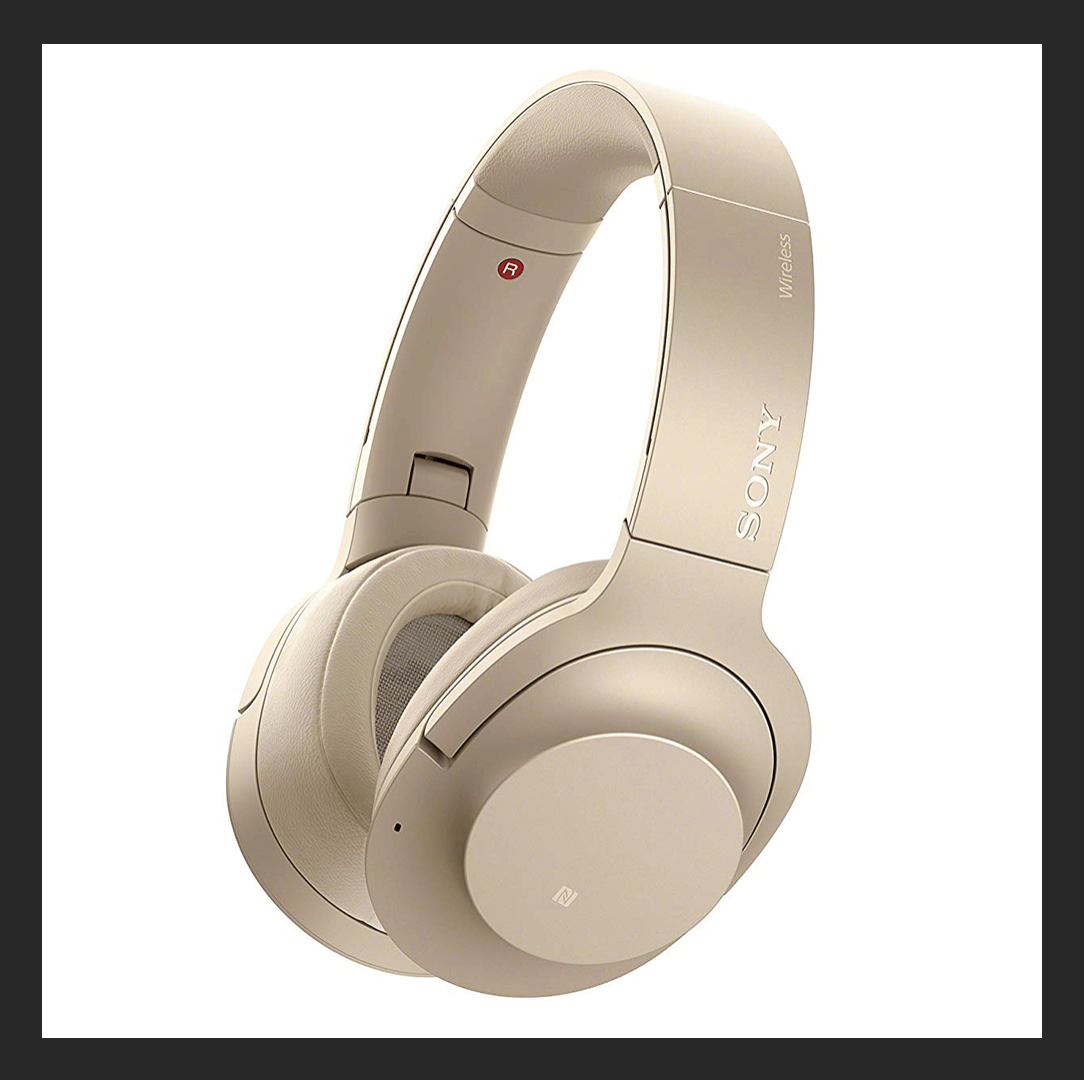
Для примера возьмем изображение наушников от SONY и загрузим его в проект:

Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
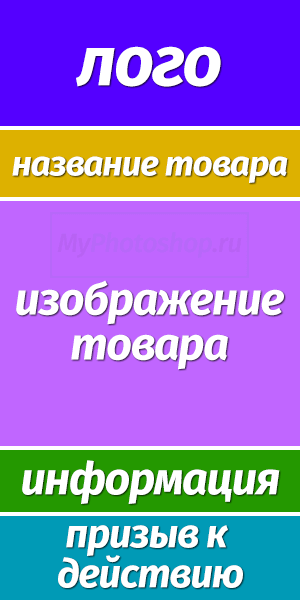
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:

Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
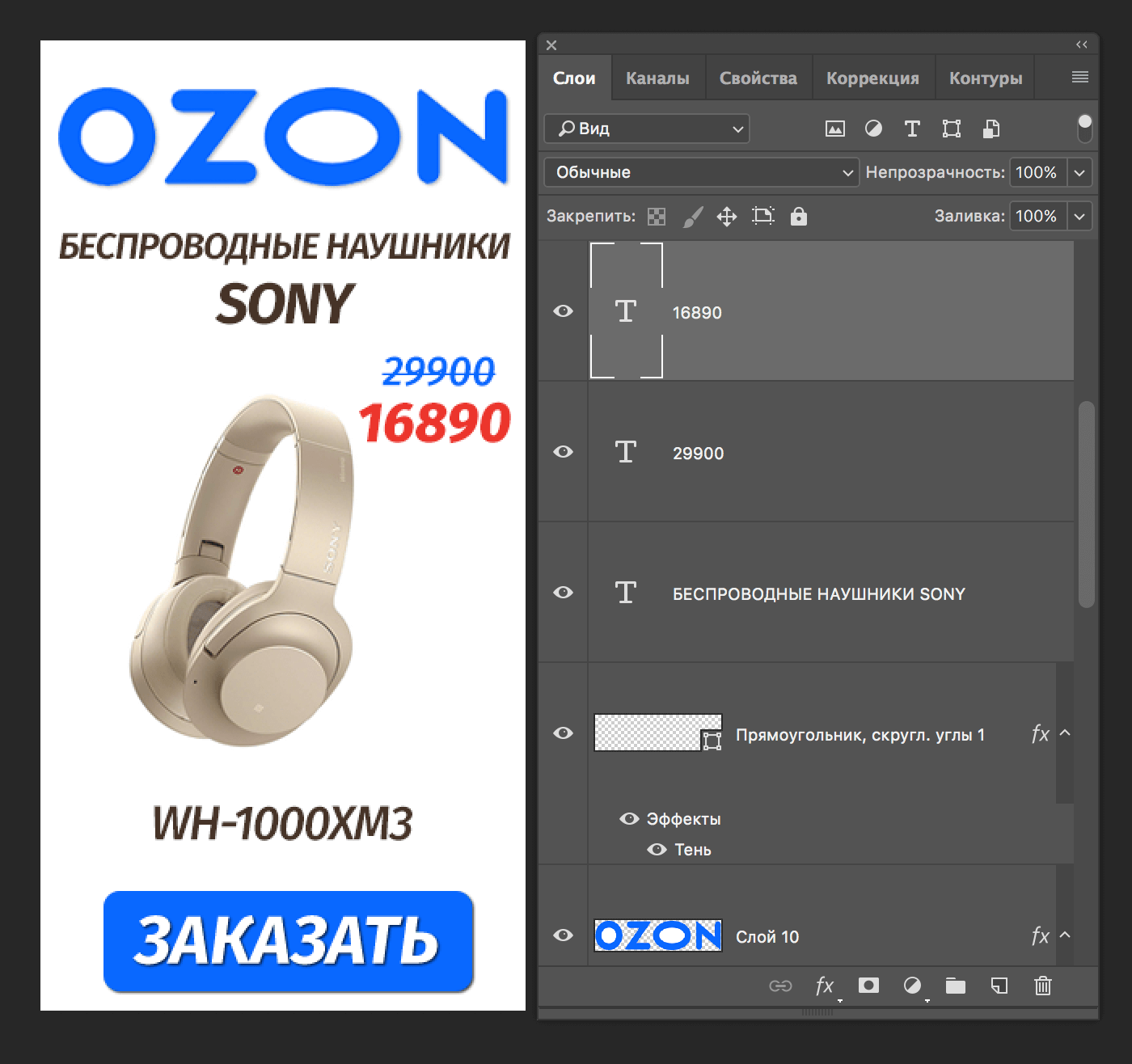
Давайте добавим 3 этих элемента:

Формат шрифтов
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.

Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
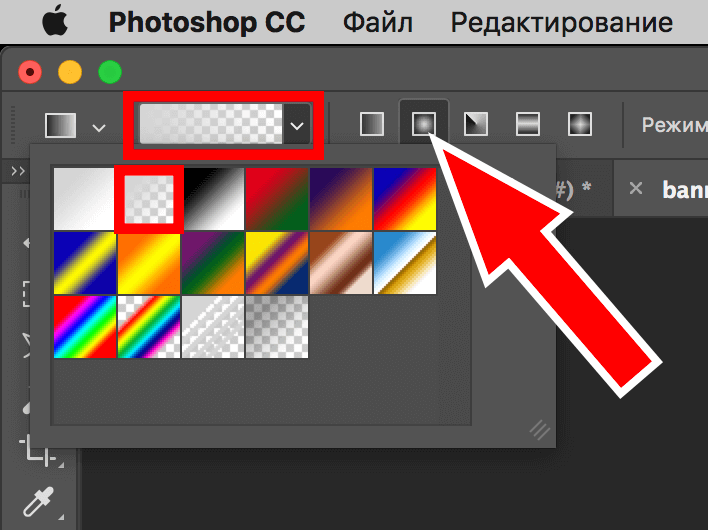
Берем инструмент “Градиент”:

В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.

Остается только залить фон.
Комментарии
Отправить комментарий