Задание. Написать скрипт в Google Apps Script.
В Google Apps Script можно использовать HTML страницы со скриптами (javascript) и даже JQuery. Для примера создадим новую таблицу в GoogleSheet. В ней создадим 2 вкладки: test и problems.
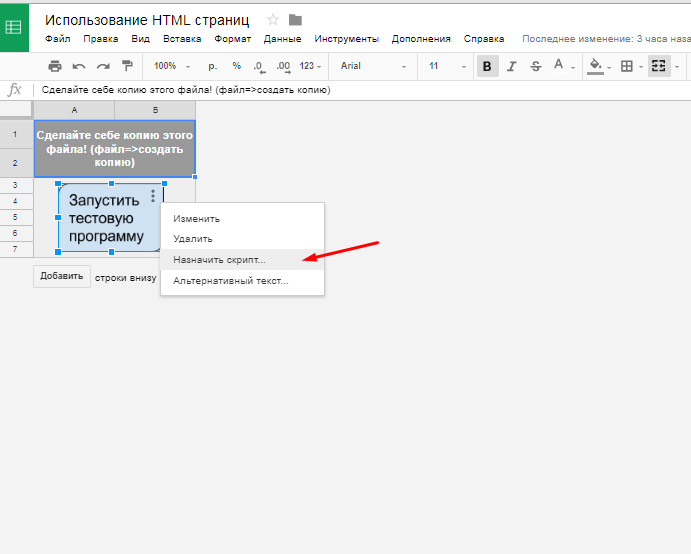
На вкладке test сделаем кнопку (для удобства), по которой будет вызваться наш скрипт:
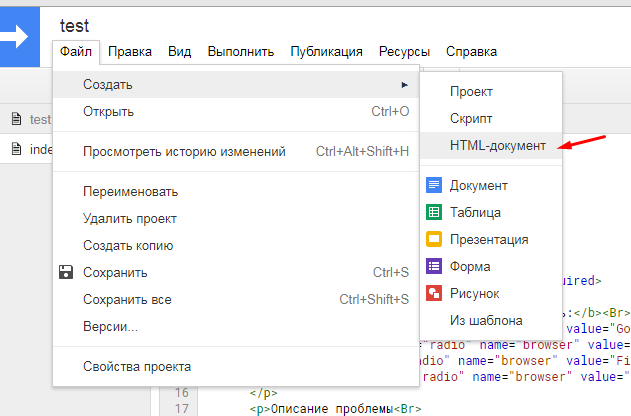
Теперь заходим в редактор скриптов и создаем новую HTML страницу с названием index:

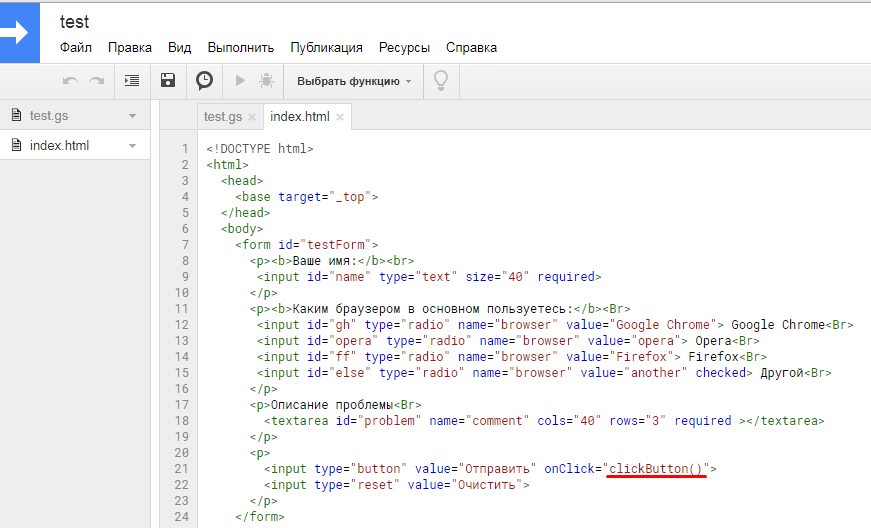
На этой странице делаем простенькую форму с полями для ввода имени, выбора браузера и описания проблемы. И добавляем 2 кнопки - очистить и отправить. На отправить вешаем
скрипт на нажатие кнопки - clickButton()

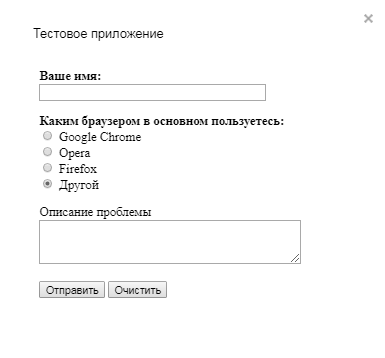
Выглядеть эта форма будет вот так:

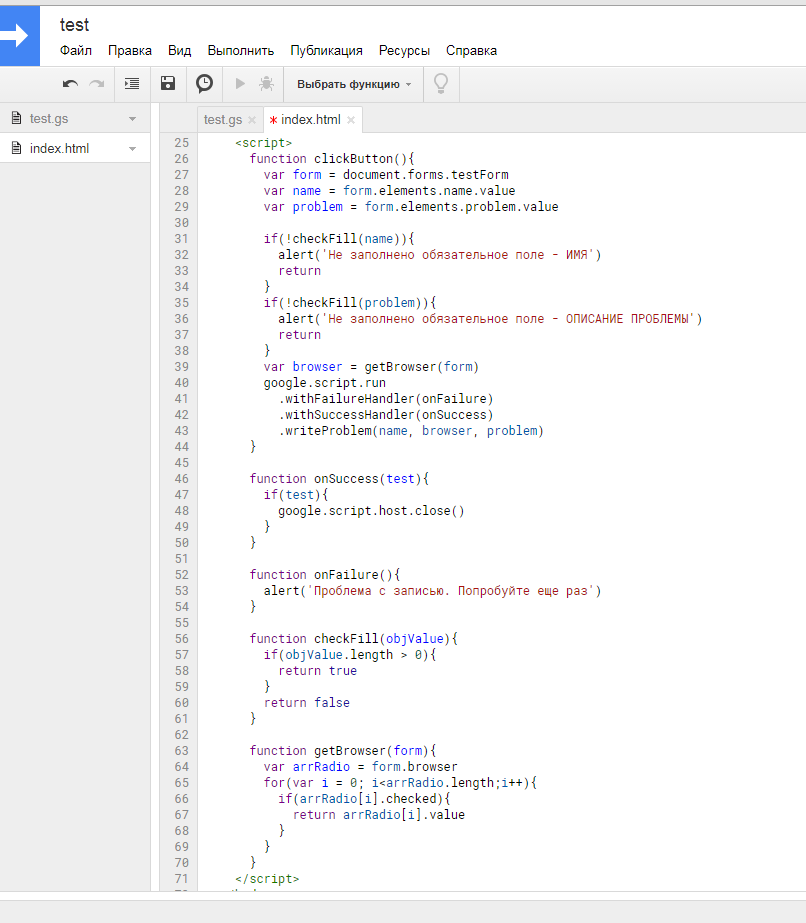
Скрипт на нажатие кнопки - clickButton() - выглядит следующим образом и пишется после тега form:

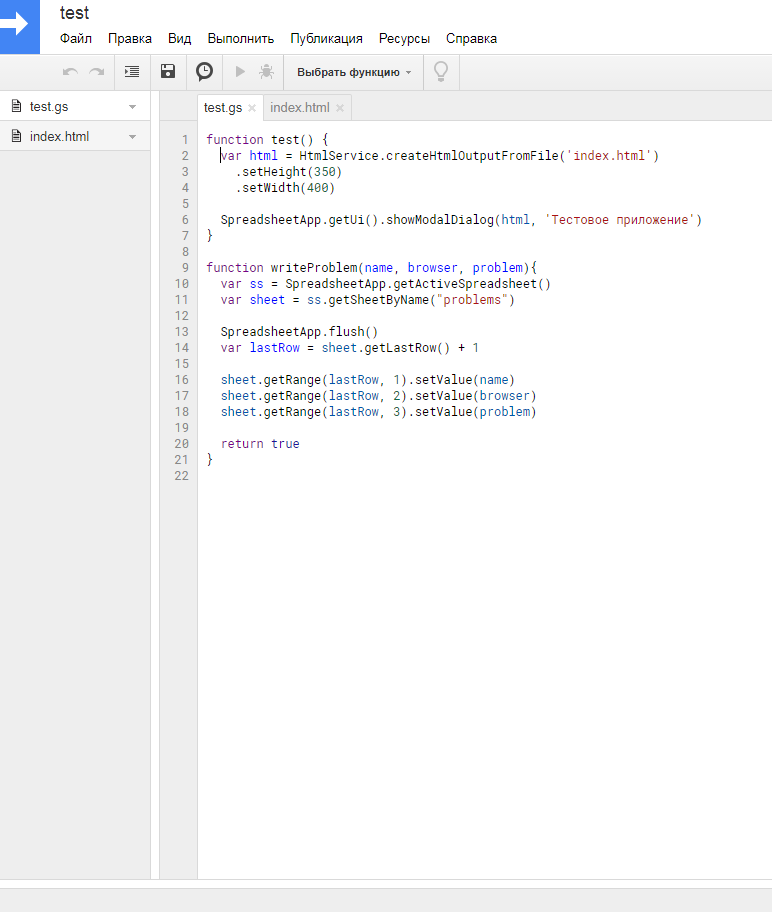
Теперь настало время написать серверный скрипт (в нашем случае - это обычный, стандартный Google Apps Script). Переименовываем автоматически созданный скрипт с названием Код на test и создаем 2 функции:

В функции test мы задаем, что из нашего файла index.html мы создаем HTMLOutput и специально командной показываем модальное окно.
В функции writeToProblem мы получаем 3 значения из HTML формы, записываем их на страницу problems и возвращаем true.
Осталось только к нашей картинке назначить скрипт test и можно проверять результаты нашей работы!

Теперь просто нажимаем на нашу кнопку, появляется форма. Заполняем форму, нажимаем отправить - и на нашей вкладке problems появляется новая запись!


Комментарии
Отправить комментарий